ブログカードで内部リンクを貼っていませんか? JINの場合、ブログカードで内部リンクを貼ると反映されないことがありますので、この記事の内容をチェックして見て下さい。
タップできる目次
wordpressテーマJINでShowArticleMapを使う時の注意点。
 [box02 title="JINでShowArticleMapを使う時のチェックポイント"]
[box02 title="JINでShowArticleMapを使う時のチェックポイント"]
- テキストエディタでURLだけを記載して作ったブログカードは反映されない
- 本文の最後に貼ったブログカードは一行空白を作らないと反映されない
テキストエディタでURLだけを記載して作ったブログカードは反映されない
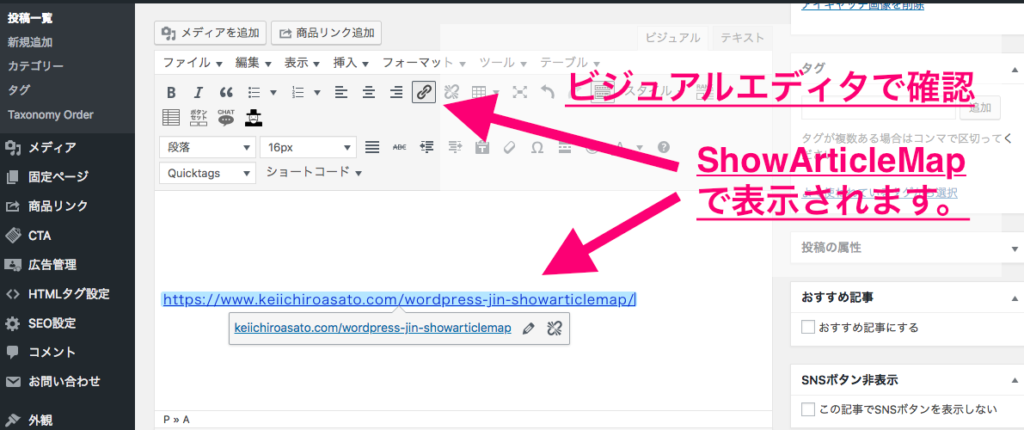
JINはとても親切な設計になっていて、テキストエディタにURLを貼るだけでブログカードとして表示してくれます。 ただ、この方法だとShowArticleMapには反映されません。(矢印が出現しません。) 以下のようにリンクを貼ればShowArticleMapに反映されます。
以下のようにリンクを貼ればShowArticleMapに反映されます。
 ビジュアルエディタで確認すると分かりやすいです。
ビジュアルエディタで確認すると分かりやすいです。
 これ、ブログ上の表示は同じなんです。僕はこの落とし穴にハマって数日悩みました。
一度チェックしてみて下さい。
これ、ブログ上の表示は同じなんです。僕はこの落とし穴にハマって数日悩みました。
一度チェックしてみて下さい。

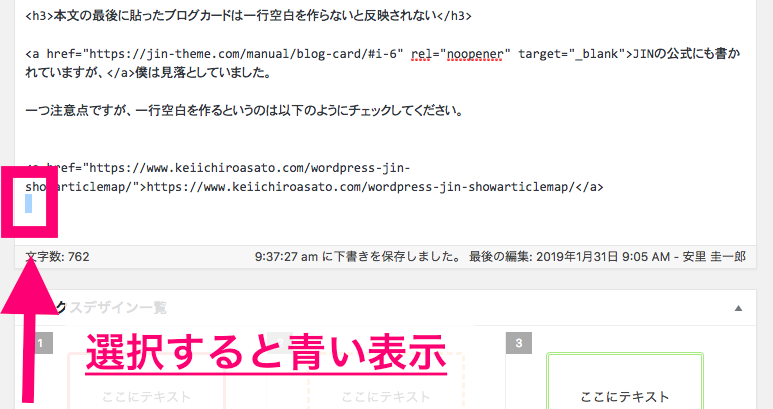
本文の最後に貼ったブログカードは一行空白を作らないと反映されない
JINの公式にも書かれていますが、僕は見落としていました。 一つ注意点ですが、一行空白を作るというのは以下のようにチェックしてください。 一回改行を押すだけじゃなくて、二回改行を押す感じです。
こちらも合わせてチェックして下さい。
一回改行を押すだけじゃなくて、二回改行を押す感じです。
こちらも合わせてチェックして下さい。

